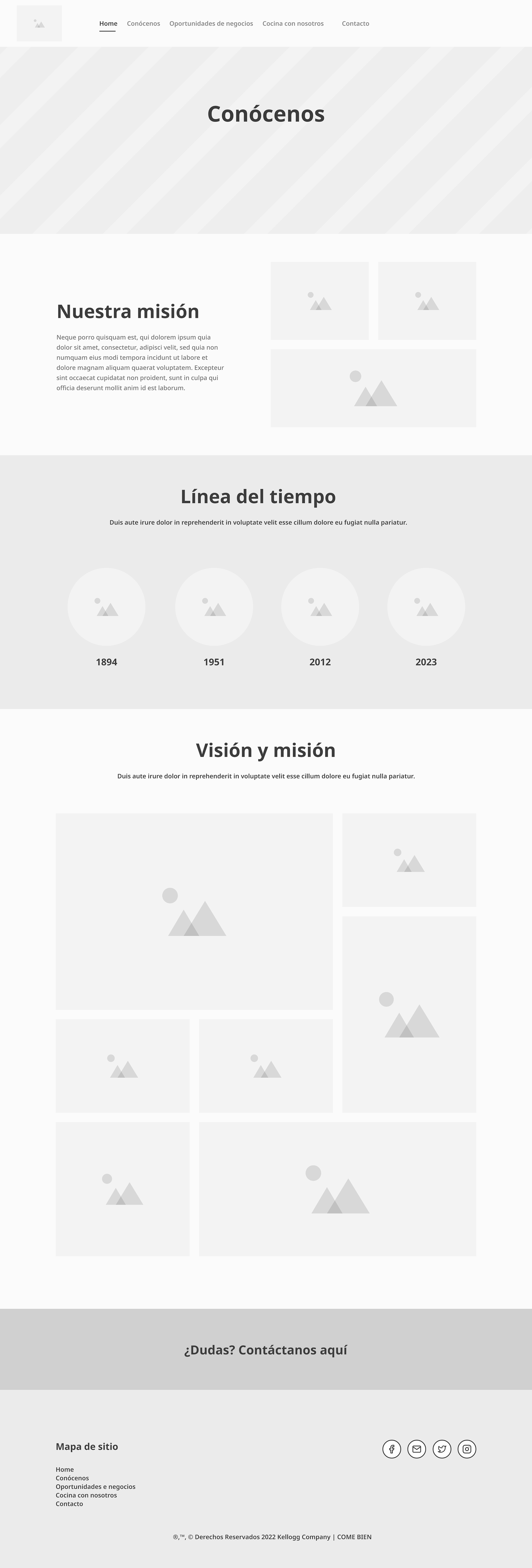
Wireframes
Este es el resultado de algunos de los wireframes creados para el sitio Food Service, las secciones se definieron en base a la documentación y contenidos disponibles por parte del cliente.




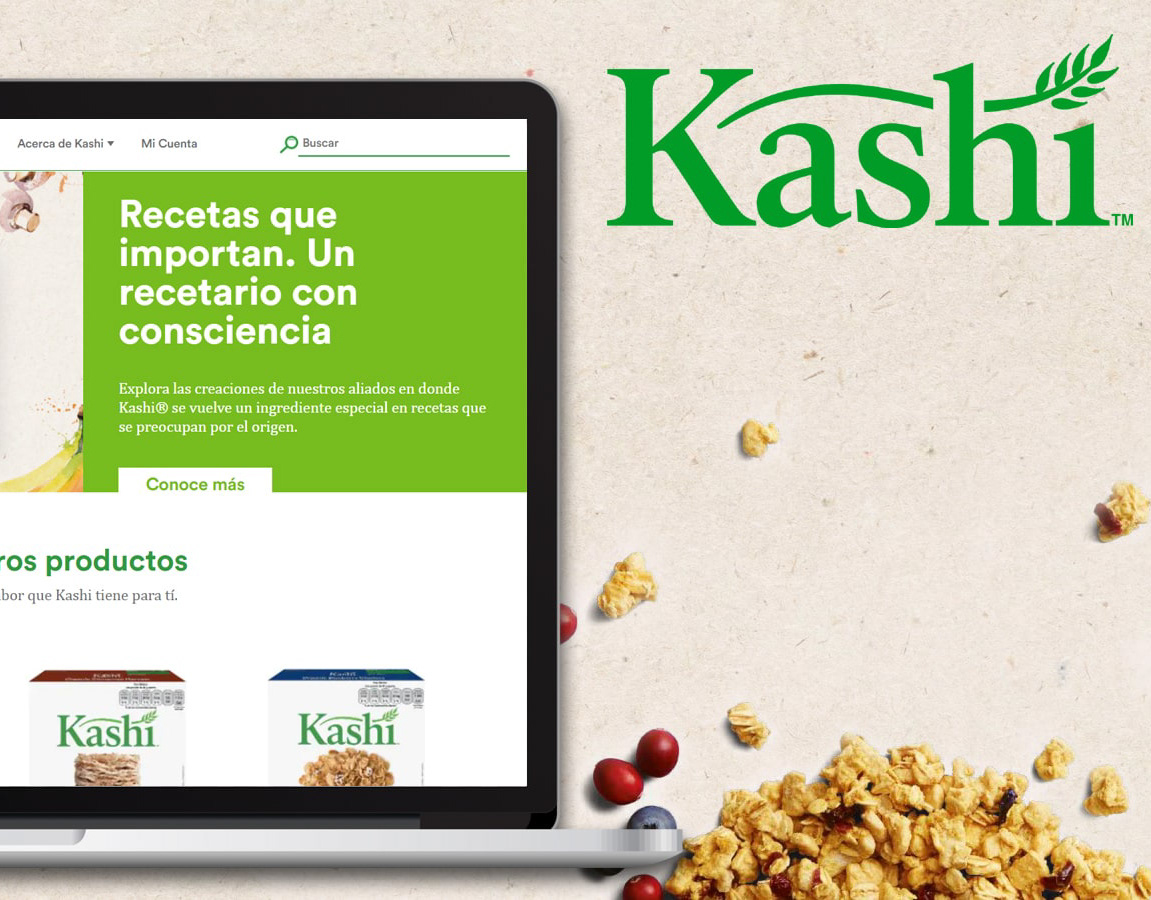
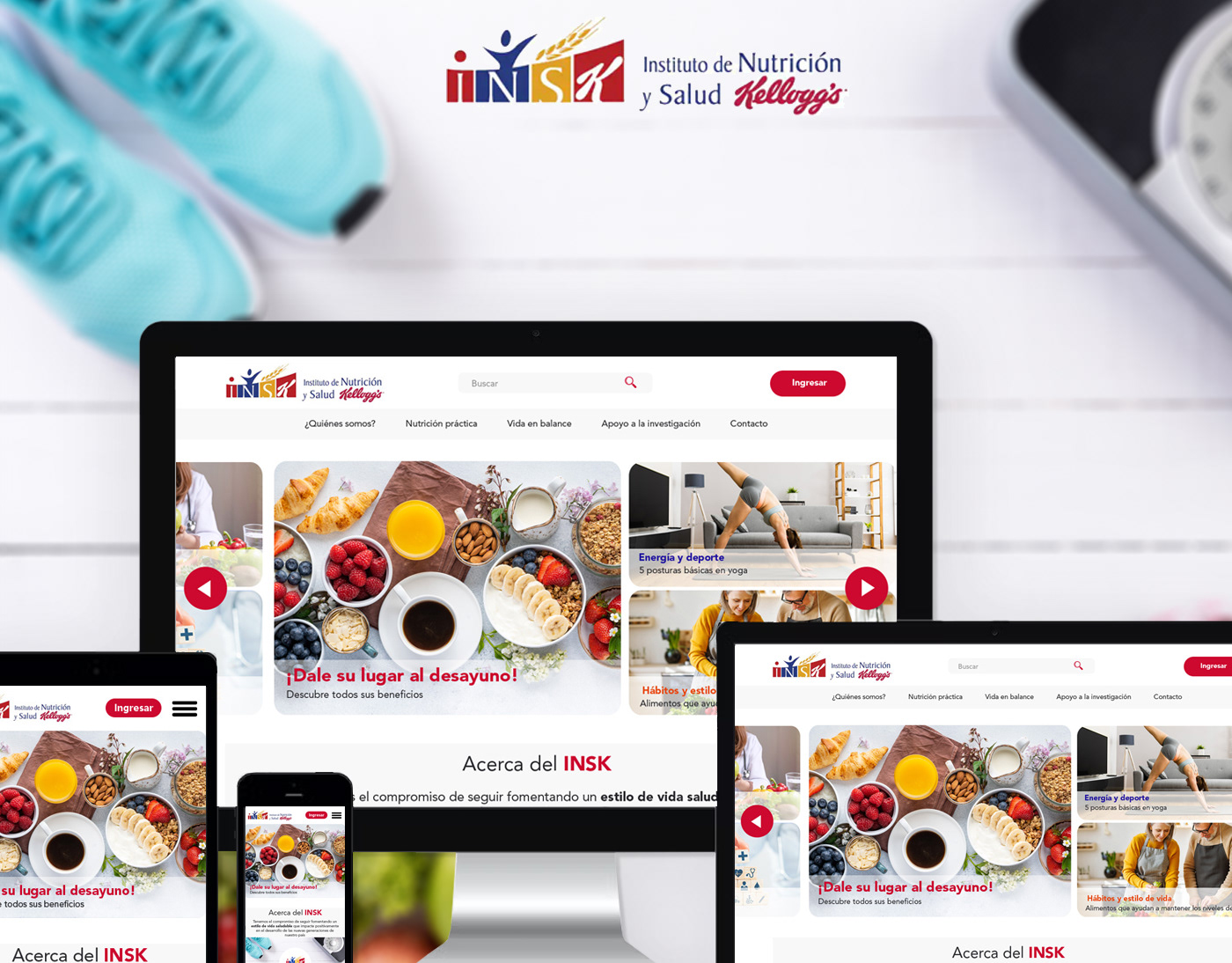
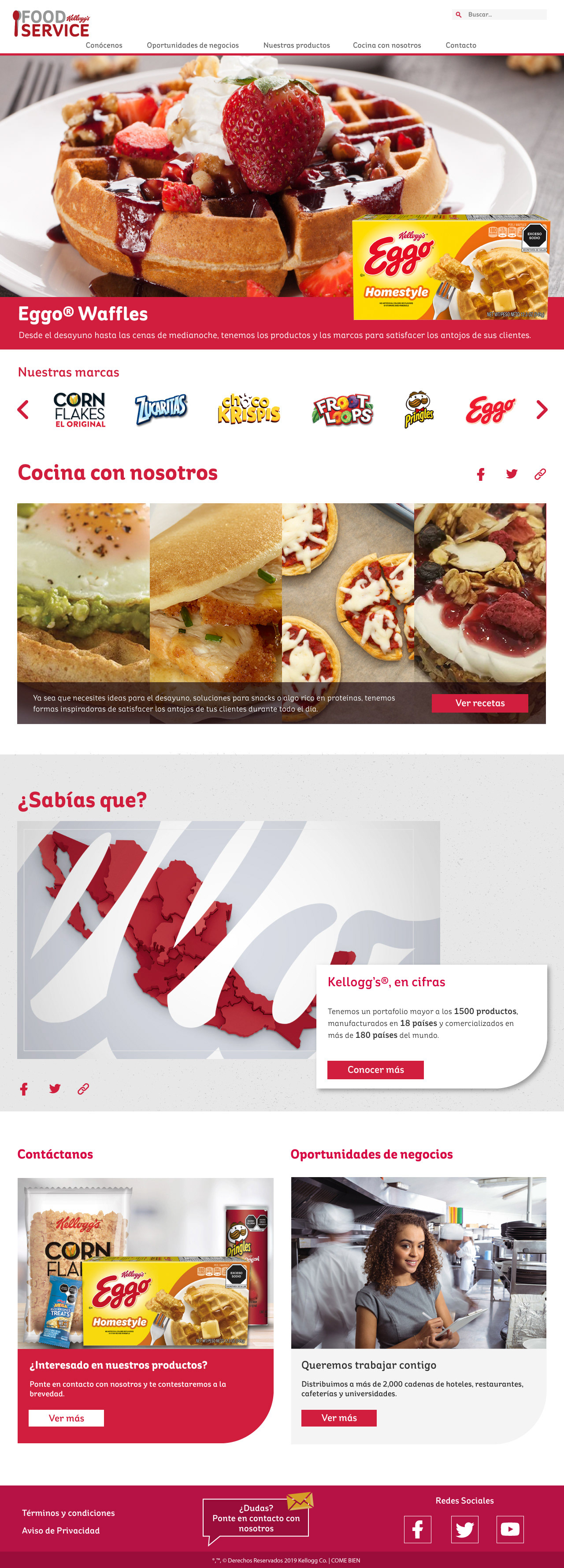
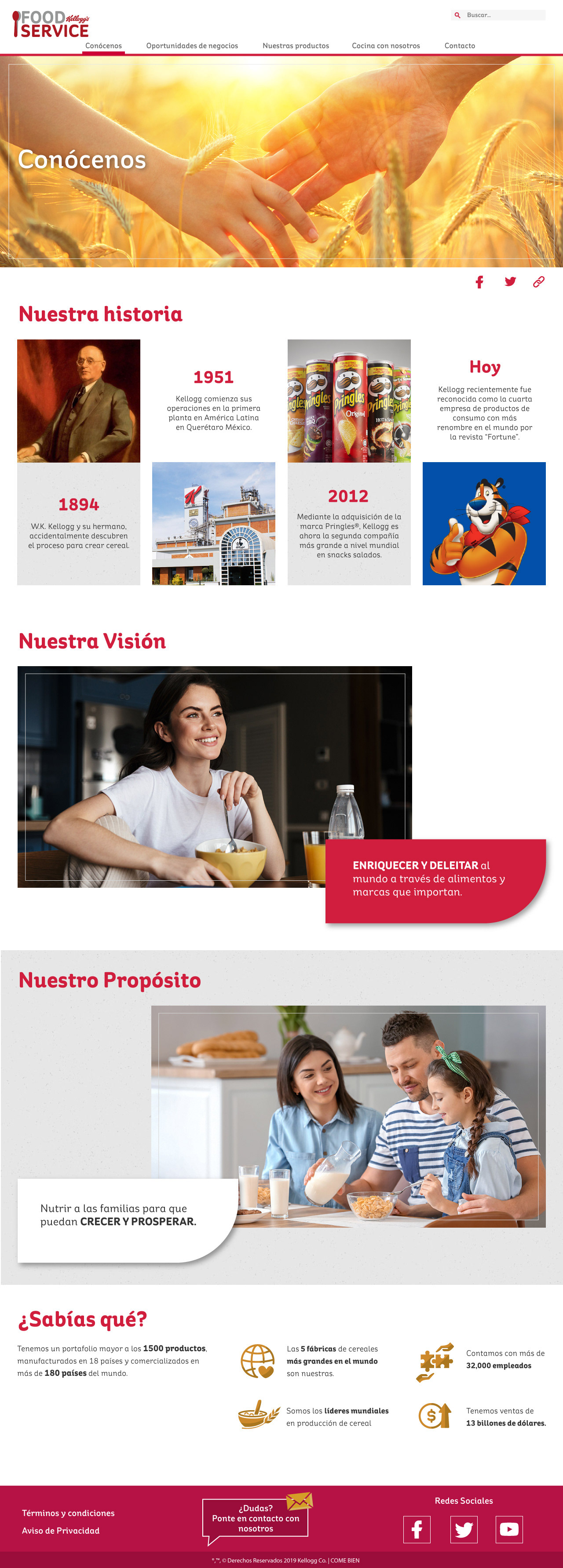
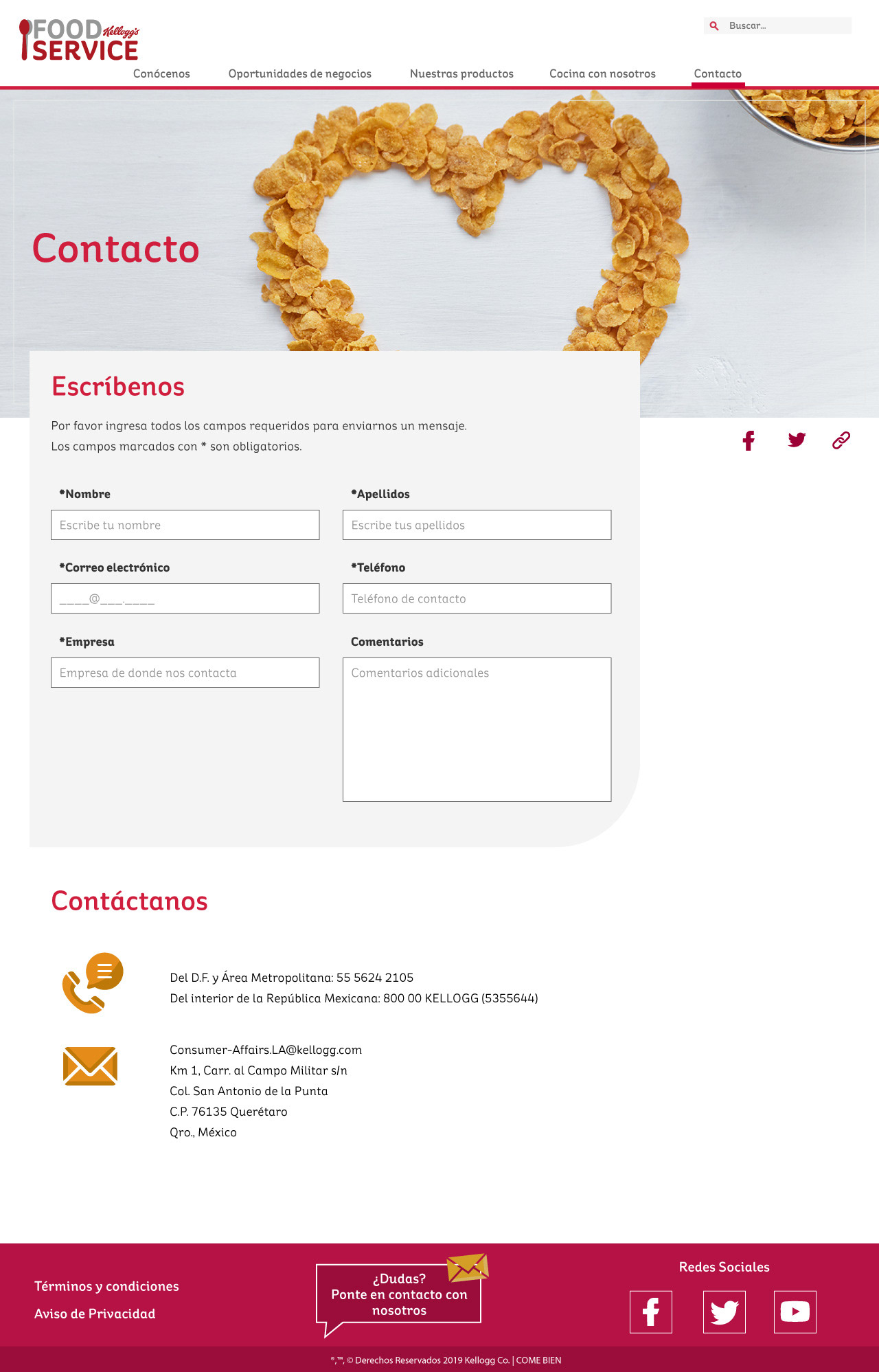
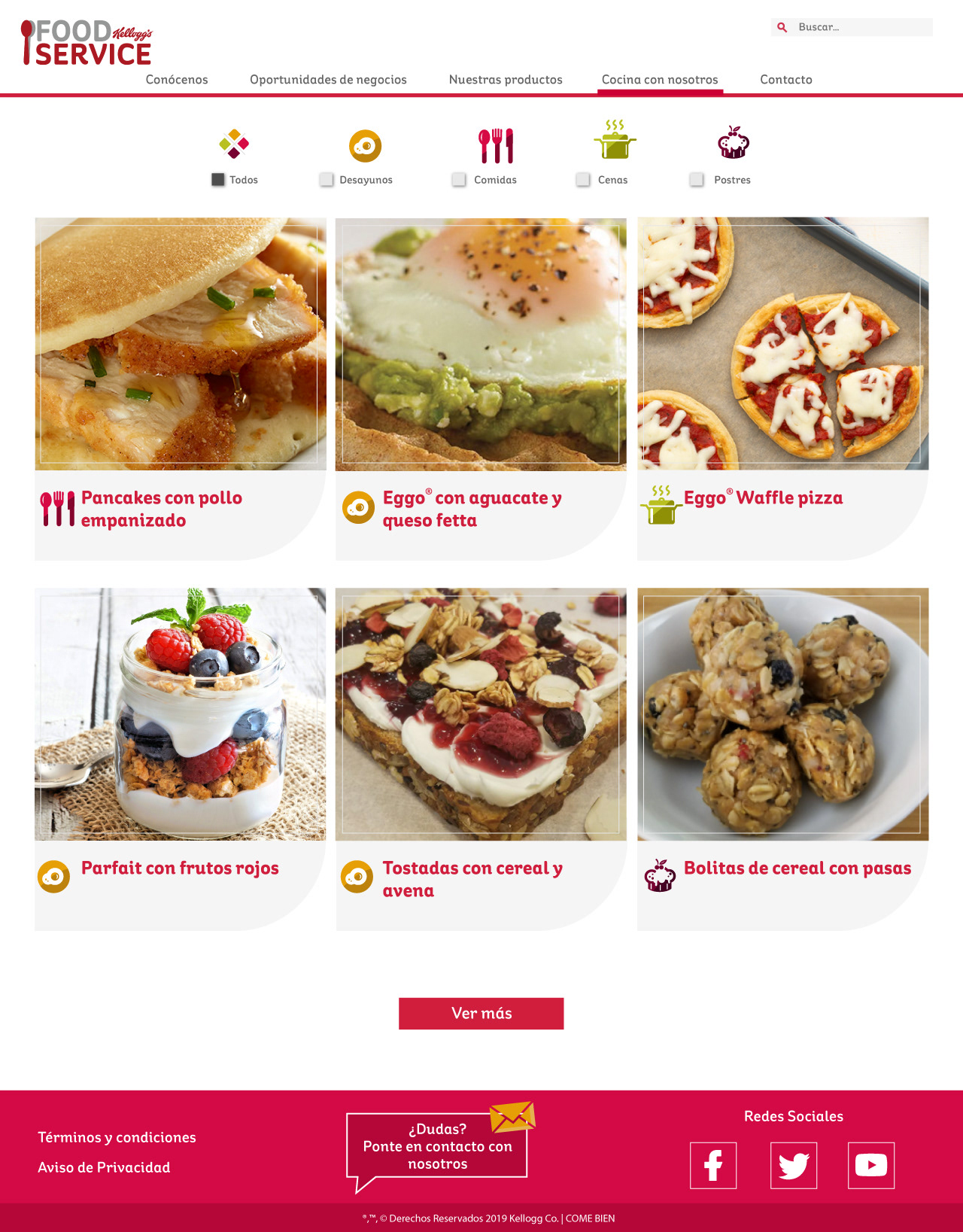
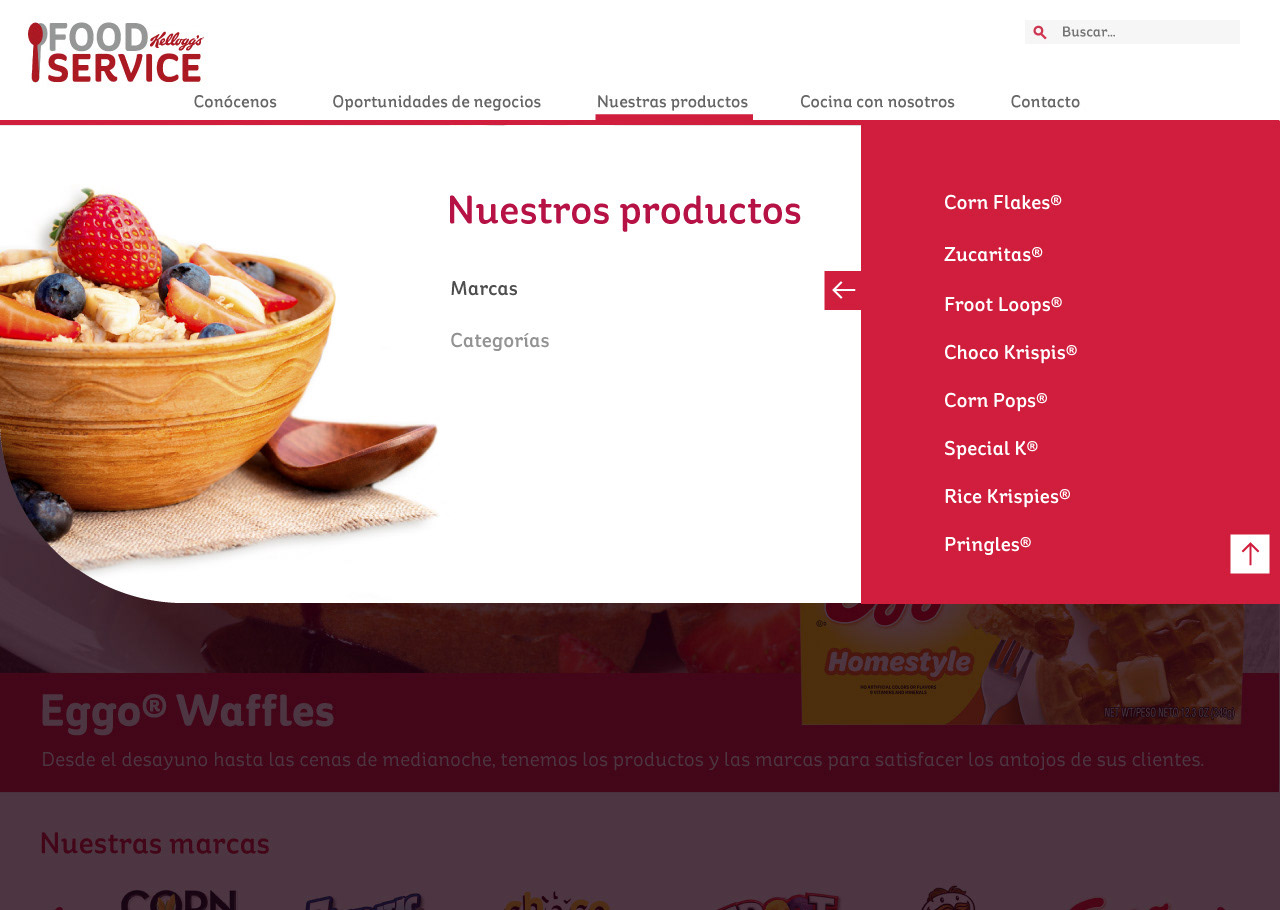
Mockups Desktop
La maquetación de este producto fue sobre la plataforma AEM y de acuerdo a los datos obtenidos, la principal fuente de consulta de los usuarios es tabletas y computadoras portátiles, por lo que se optó por una metodología de diseño responsivo.










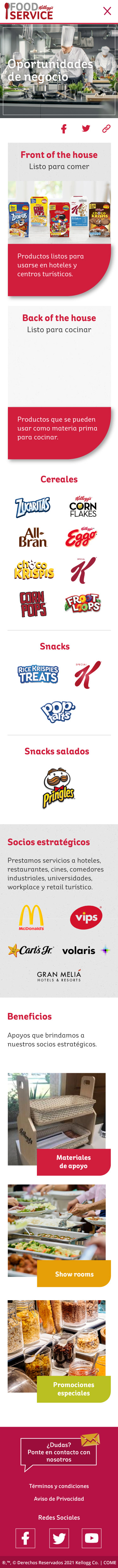
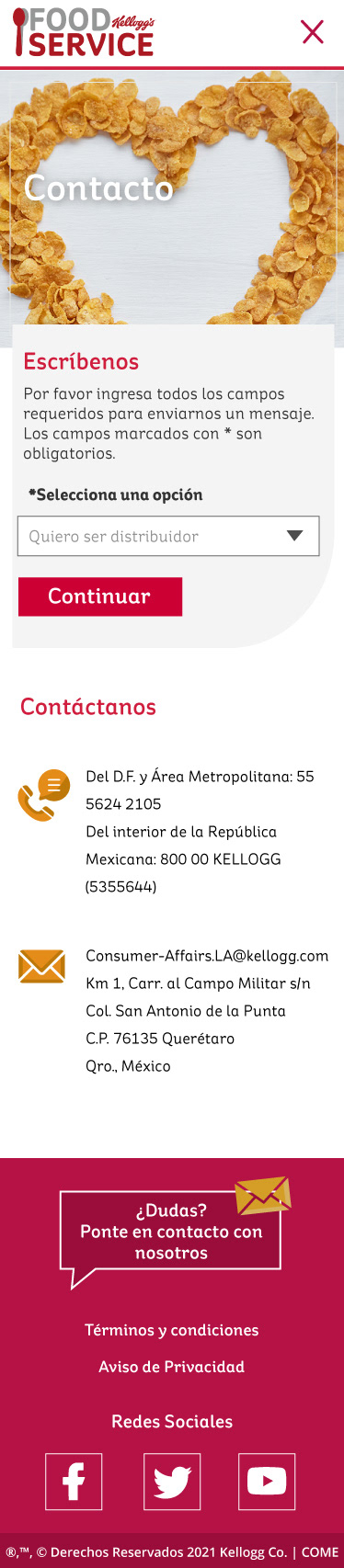
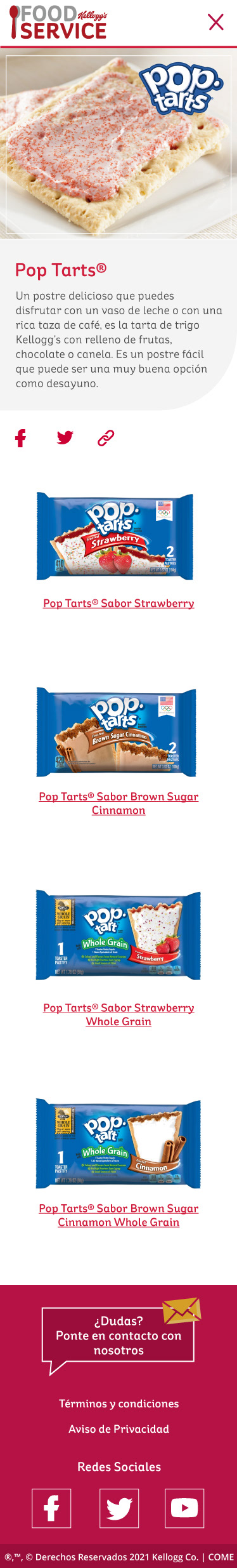
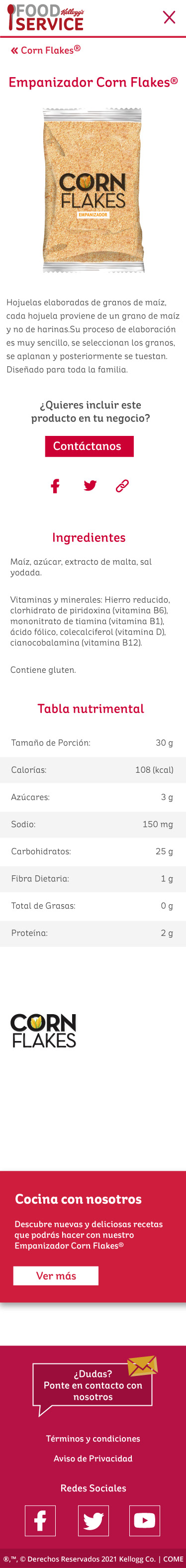
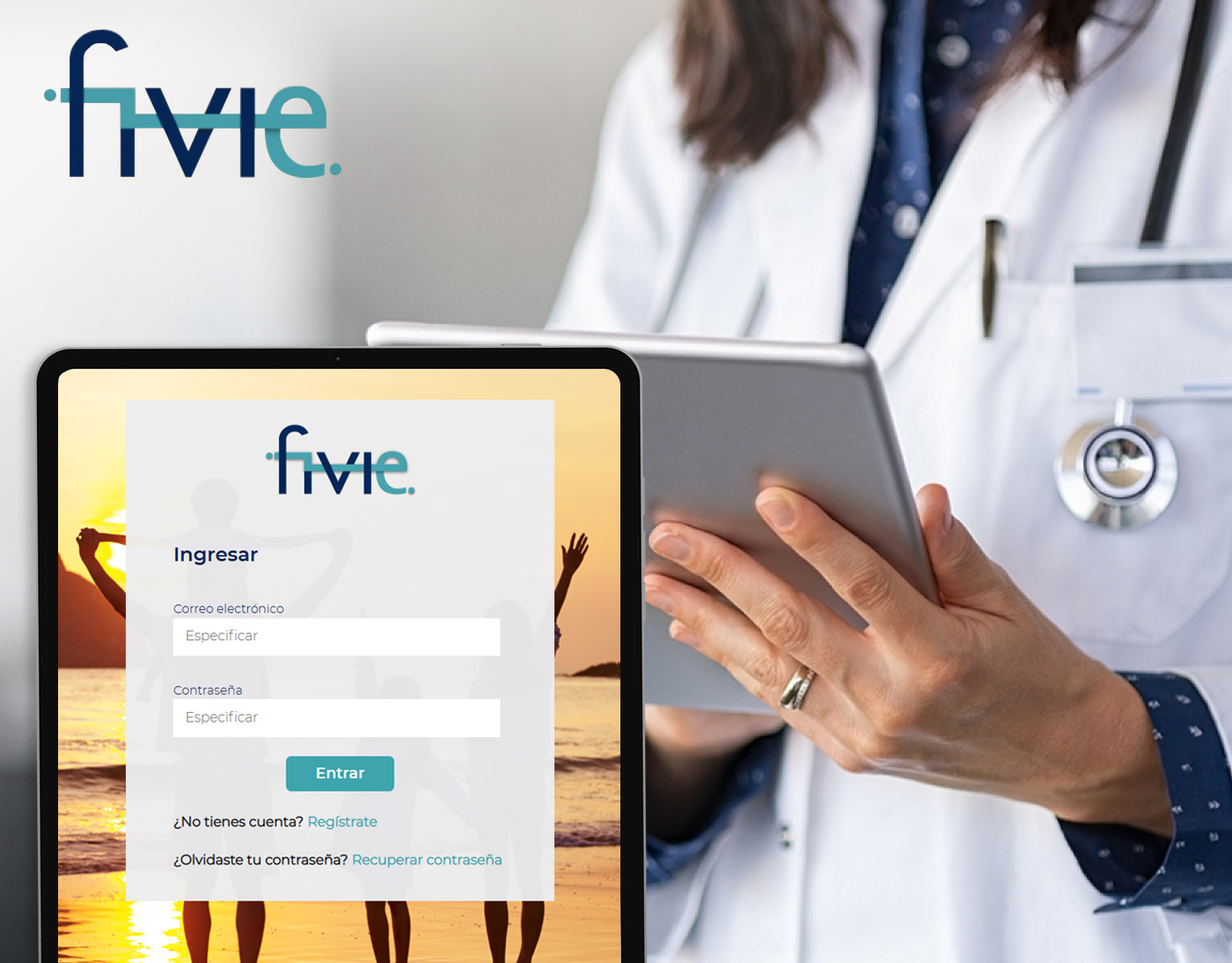
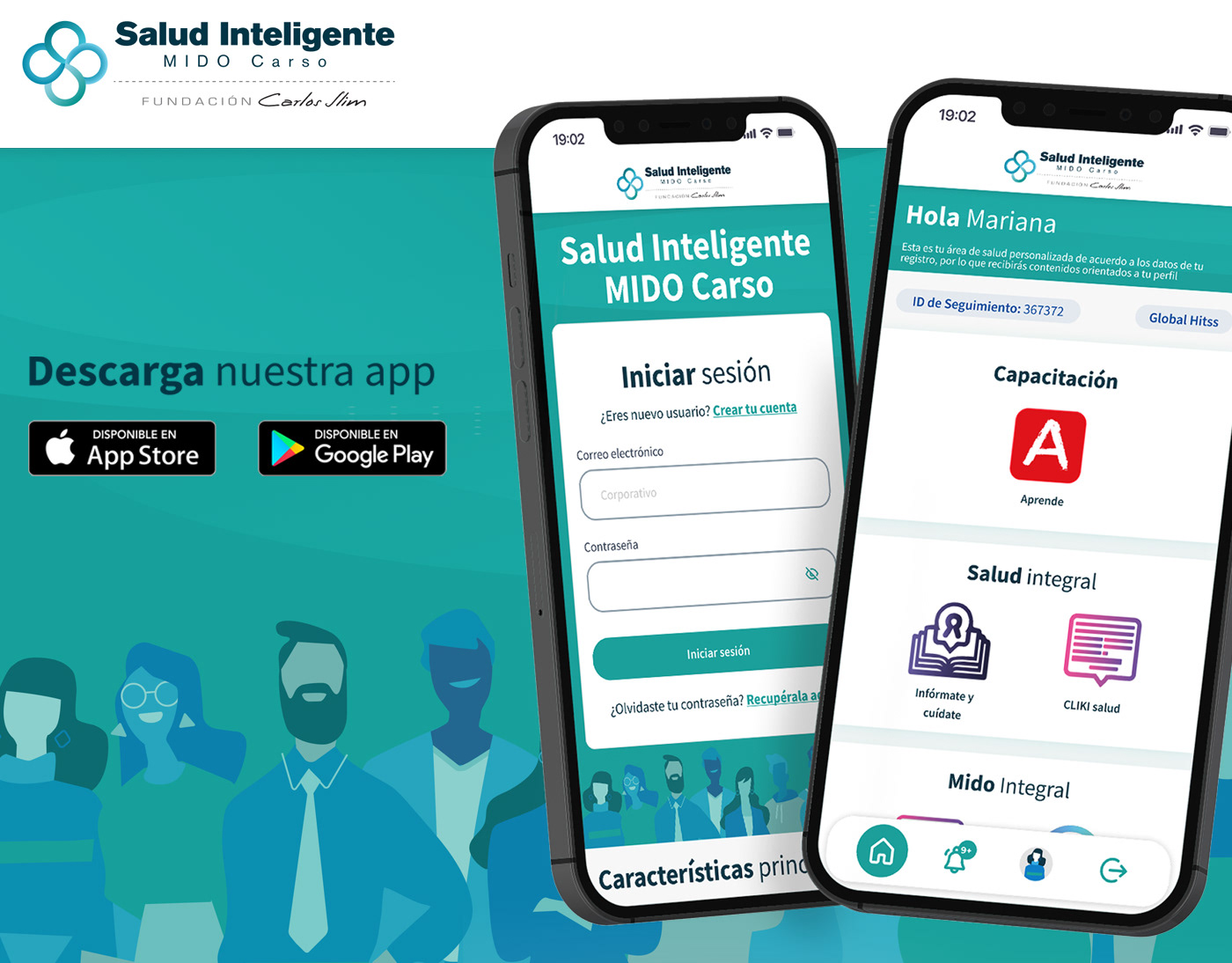
Mockups Mobile
Al igual que las pantallas para escritorio, las pantallas para móviles necesitaron pasar por aprobaciones globales con C3, la plataforma de Kellogg's que se encarga de revisar se respete la imagen de la marca y se sigan las guías de estilo.